In the era of overall mobility and handy applications, every user expects their interactions with such a variety of apps to be easy, speedy, and intuitively clear. This is equally true for identity verification, which is tending to move to mobile apps as well. Checking in for a flight, accessing a new bank product, applying for a visa, and much more can now be done via mobile apps. But how easily? That is the question.
Subscribe to receive a bi-weekly blog digest from Regula
Why customize the UI?
The latest Gartner® Market Guide for Identity Proofing and Affirmation,* issued in 2022, highlights the correlation between user experience (UX) and the identity verification process: “Identity proofing may only be considered to be a minor aspect of the overall UX, but a poor identity proofing UX increases customer frustration or abandonment, and reduces an employee’s ability to carry out their role.” That makes sense: if the verification process is long, complicated, and requires lots of effort, a user is more likely to give up.
A well-designed user interface (UI) is among the key factors in a successful user journey. Its logic, usability, speed of response, even the choice of fonts and colors—it all matters and influences the user’s willingness to go on.
The UI is especially crucial for mobile apps, as they have every chance of becoming the most preferred way to go through identity verification, since smartphones are always on hand. It’s no surprise that mobile developers invest so much into polishing the tiniest interface elements.
When it comes to implementing identity verification in, say, a banking app, it’s rare that a developer prefers to build such capabilities from scratch, since it requires narrowly focused expertise to work properly. Usually, they go for a specialized third-party solution, which may come as a software development kit (SDK).
The solution of choice typically has its own templates and interface. It wouldn’t be great if all that painstaking work on an app’s UI were set back by integrating a third-party solution.
How you can customize a UI with Regula
We at Regula put a high value on UX by making sure that our customers have wide opportunities for seamless integration from the UI point of view. The ability to customize the interface of Regula’s ID verification SDKs helps them provide a consistent and recognizable service that the end user is accustomed to.
Such an approach also supports diversity: one technology can be used in an endless number of applications, and they can all look native.
Camera view
In identity verification, UI customization is mostly all about the camera view: that same camera that users see in mobile applications when they need to take a picture of their ID. The camera view is usually the only time a user visibly comes across an identity verification solution embedded in an app. That’s because the verification itself—with all its data parsing, checks, and cross-checks—takes place behind the curtain, so the user doesn’t see it.
Our ID verification solution, Regula Document Reader SDK, enables nearly all possible customization scenarios for mobile apps in terms of graphics and text elements. This includes:
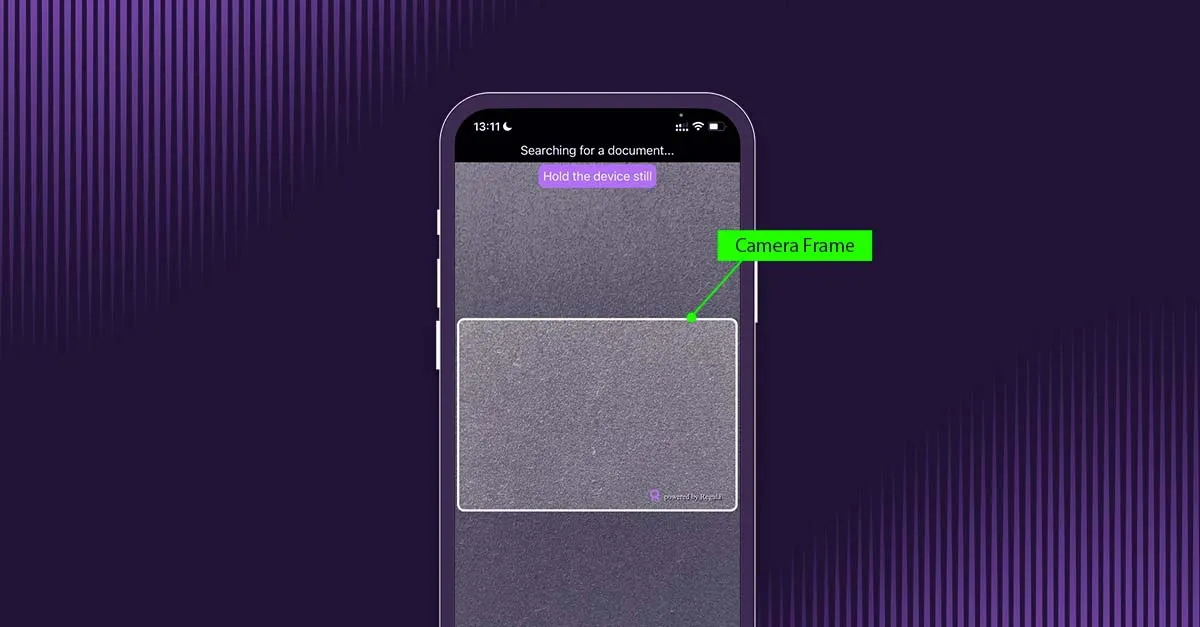
→ Adjusting the camera frame. You can change the default frame size, orientation, and color, as well as fine-tune the radii of the corners.

The size of the default camera frame depends on a document processing scenario.
→ Messages. You can add status messages next to the frame (e.g., Searching for a document…) and play with both UX text and fonts as well as the message location.

By default, Regula suggests two status messages: current status and result status. You can also create a custom status if needed.
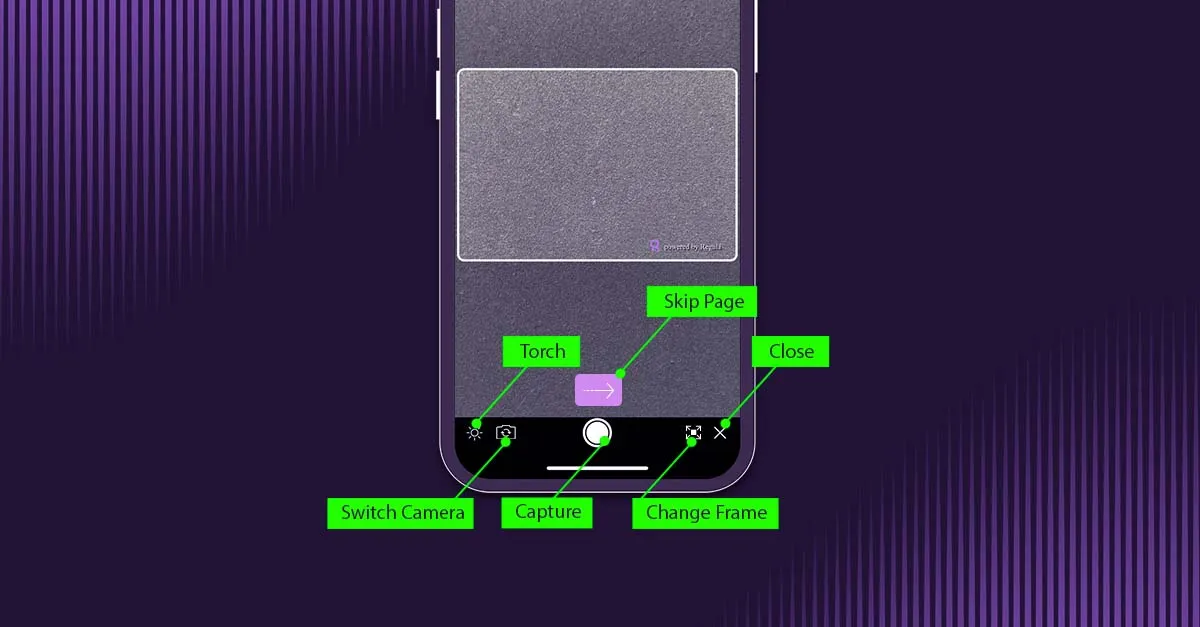
→ Toolbar. You can modify the panel where the icons are located, for example, by choosing what icons to show or changing the size of the whole panel.

You can hide any icon if needed.
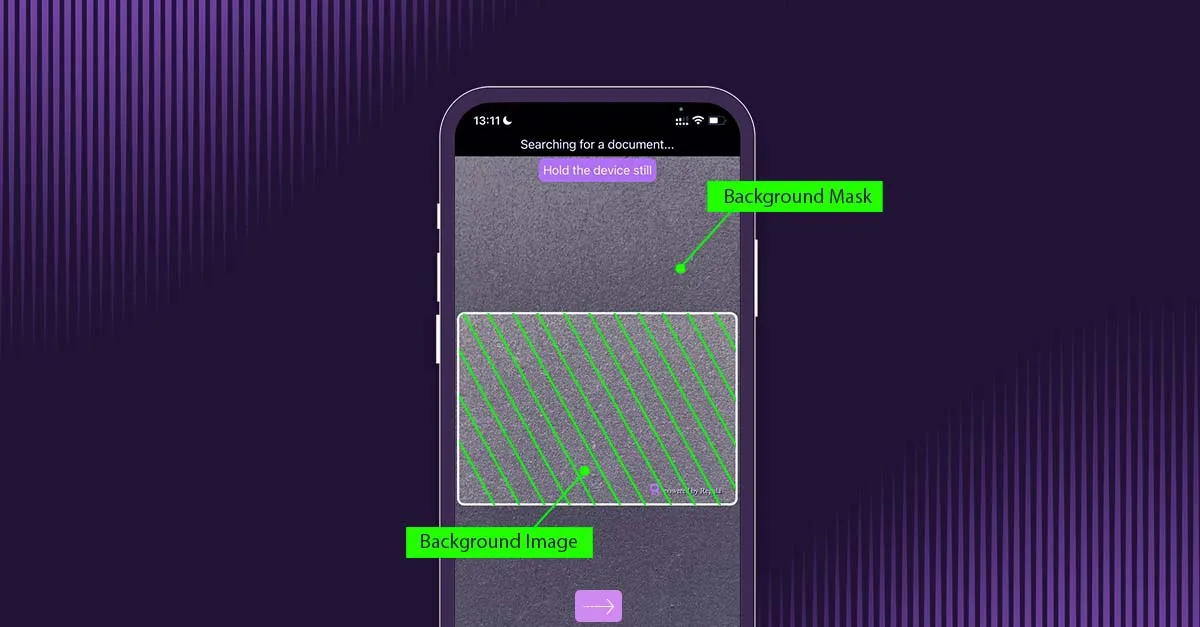
→ Background. It lets you add and tweak the intensity of a background mask (that blurry area around the camera frame) and also add an image within the camera frame.

An image within the frame can serve as a placeholder to help users correctly position the document.
→ Instructions. You can add animated guidance to help users correctly position their documents within the camera view frame.

A default animation can be also branded.
→ Indicators. You can assign your brand color to all visual elements and indicators.

Interface elements in the colors of the brand make an embedded identity verification module look native.
There are no restrictions for adding logos, images, messages, and whatever else in the camera view. Moreover, our customers can create their own branded versions of this window using an AI animation generator or other visuals, combining Regula’s advanced technology with their best UI practices.
Using the default UI
All this being said, we understand that some businesses would rather opt for the native interface that comes with an SDK. In this case, Regula provides customers with its own UI that has been proven to ensure usability, so anyone can get a remarkable experience. However, even in this scenario, we leave some space for customization, like changing colors, fonts, sizes, etc.
Localization
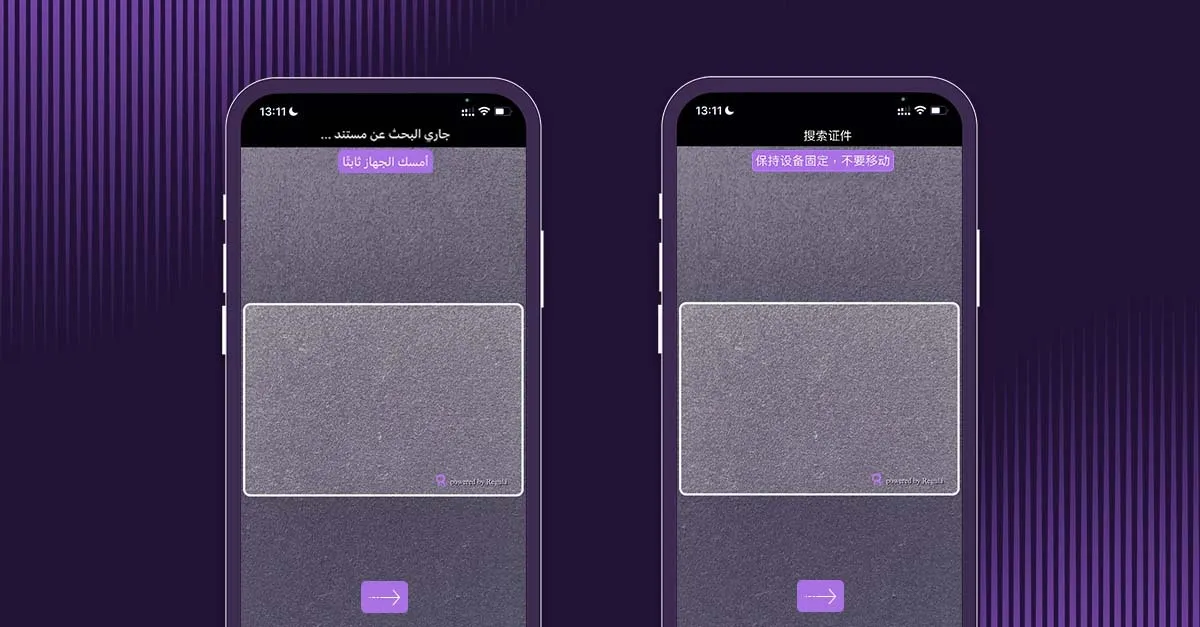
Another significant issue that influences the overall user experience is language support, also known as localization. If you can use an identity verification solution in your app’s native language right out of the box, that naturally eliminates a serious headache and expedites your time to market. Regula Document Reader SDK supports over 30 major languages spoken in Europe, Asia, Australia, Africa, and North and South America.

The interface can speak 33 languages, including Arabic, Hebrew, and Chinese.
To sum up
Providing customization and localization opportunities for companies and developers is a never-ending process. It evolves in line with customers’ demands and users’ expectations, as well as with the development of new features and technologies. Due to this, online identity verification will be getting more and more convenient, fast, and reliable.
The beneficiaries here are both companies and users: while the former can seamlessly embed Regula ID verification SDK in their current applications or create new ones with minimum friction, the latter can continue to enjoy the familiar services they are fond of without being perplexed by an unusual interface.
*Gartner, Market Guide for Identity Proofing and Affirmation, Akif Khan, 2 March 2022.
Regula was named a Representative Vendor in this report. GARTNER is a registered trademark and service mark of Gartner, Inc. and/or its affiliates in the U.S. and internationally and is used herein with permission. All rights reserved. Gartner does not endorse any vendor, product or service depicted in its research publications, and does not advise technology users to select only those vendors with the highest ratings or other designation. Gartner research publications consist of the opinions of Gartner's research organization and should not be construed as statements of fact. Gartner disclaims all warranties, expressed or implied, with respect to this research, including any warranties of merchantability or fitness for a particular purpose.




.webp)
